Boxmodel
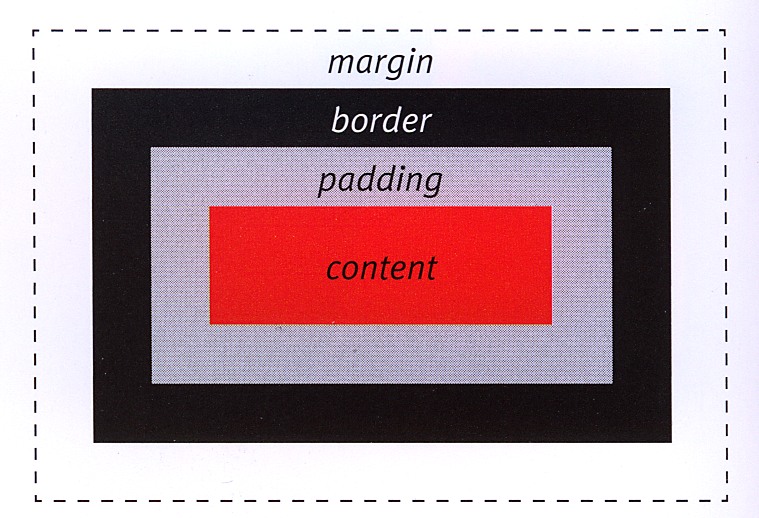
Het boxmodel schrijft voor dat alle content op webpagina's wordt weergeven in rechthoekig vlak ergens op een pagina. Zie onder.

Content kan worden omkaderd. Omdat alle content op een webpagina in een box staat kan het worden voorzien van een kader, zolang het elememt een block-element is, inclusief body.
Padding
Padding is de witruimte tussen content en kader en wordt bij ieder block-element gebruikt. Ook binnen tabelcellen.
Als je een achtergrondkleur of achtergrondafbeelding toevoegt aan een element, met de eigenschappen backgroud-color, background-image of background, is die achtergrond alleen zichtbaar in het gebied van de padding.
Om de padding te defineren zijn de volgende opties mogelijk, n.l. globaal en per zijde.
De CSS-code padding: 5px zorgt dat om de content aan alle zijdes een witruimte van 5 pixels is.
Willen we aan eenzijde de padding aanpassen dan kan dat ook. padding-top is de boven padding, padding-right is de rechter padding, padding-bottom is de onder padding en padding-left is de linker padding.
Willen we alle vier verschillende maten geven dan kan dat ook door padding: top right bottom left notatie te gebruiken. Ook twee aan twee padding: verticaal horizontaal. De getallen worden voorzien van een eenheid (px) en met een spatie van elkaar gescheiden.
Border
Voor elke rand kun je drie eigenschappen instellen: de randbreedte, randkleur en randstijl.
Randbreedte
De breedte van de rand wordt ingesteld met border-width voor alle rand delen. Voor de randdelen stellen we de breedte in met border-top-width, border-right-width, border-bottom-width en border-left-width.
Willen we geen rand hebben dan gebruiken we border-width: 0.
Randstijl
De randstijl kunnen we voor het geheel instellen met border-style of voor ieder deel van de rand met border-top-style, border-right-style, border-bottom-style en border-left-style.
Borde-style: dashed
Border-style: dotted
Border-style: double
Om een dubbele lijn te krijgen moet de breedte minimaal 3px zijn.
Border-style: solid
De onderstaande randen moeten minimaal 2px breedte hebben.
Border-style: groove
Border-style: ridge
Border-style: outset
Border-style: inset
Randkleur
De randkleur kunnen we voor het geheel instellen met border-color of voor ieder deel van de rand met border-top-color, border-right-color, border-bottom-color en border-left-color.
Voor kleuren gelden de algemene regels.
Verkorte notatie
We kunnen ook attibuten samenvoegen door border: breedte stijl kleur te gebruiken.
Margin
De marge is het gebied buiten de rand van het element.
De marge kunnen we voor het geheel instellen met margin of voor ieder deel van de box met margin-top, margin-left, margin-bottom en margin-left.
We kunnen net zoals bij padding meerdere getallen invoeren bij margin.
Centreren van de webpagina
Met de code margin:0 auto kunnen we een gecentreerde webpagina maken. De nul is de marge boven en onder en auto zorgt ervoor dat er links en rechts evenveel ruimte is. Het effect is op deze site te zien.